Cómo hacer un buen diseño web
Todo el mundo tiene una página web hoy en día. Internet está lleno de gente vendiendo de todo y hablando sobre cualquier cosa. Cada vez hay más páginas web, más competencia y más participantes en cualquier sector que se nos ocurra.
La parte buena es que no todo el mundo parece entender qué se necesita para hacer un buen diseño web. El buen diseño web requiere una amplia gama de profesionales expertos en diferentes áreas. Saber conjugar de manera correcta las diferentes disciplinas que intervienen en el proceso no es nada fácil. Es un proceso creativo que se parece más a un arte que a una ciencia, pero existen algunas reglas y principios que se pueden aplicar.
¿Qué hace que un sitio web sea bueno? En esencia los mejores sitios web hacen que los usuarios obtengan aquello que necesitan de manera simple. Satisfacen las necesidades de los usuarios de forma clara, fácil y eficiente.
Descubrir que un sitio web es malo es bastante fácil. Hacer que un sitio web sea mejor que su competencia ya es un poco más complicado.
El talento y la experiencia son sin duda factores importantes a la hora de diseñar páginas web, pero cualquiera que aplique los consejos de este artículo debería ser capaz de crear un diseño web de calidad y así poder ofrecer una mejor experiencia a sus usuarios.
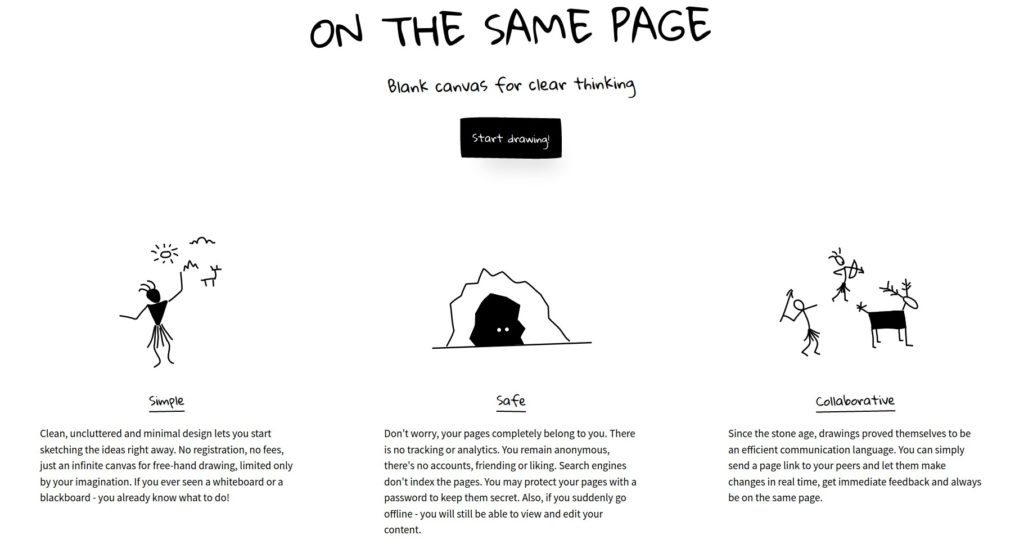
Simplicidad

El principio de «Keep it simple» debería estar siempre presente durante el proceso de diseño.
Hay excepciones, pero la mayoría de los usuarios que llegan a un sitio web no lo hace para disfrutar del diseño del sitio. La gente necesita dar respuesta a una necesidad (comprar un producto, encontrar una información, contratar un servicio, etc.). Dar respuesta a esta necesidad de la manera más eficiente posible marcará la diferencia entre un buen diseño web y uno menos bueno.
Una página web recargada con elementos de diseño que no solucionan nada al usuario y entorpecen la navegación puede llegar a ser muy frustrante. La simplicidad siempre funciona. Es una apuesta segura. Un diseño limpio y fresco no solo hace que el diseño web sea atractivo, sino que ayuda al usuario a navegar y obtener aquello que necesita, proporcionando una mejor experiencia de usuario, que ayudará a su vez al sitio web a obtener mejores posiciones en los buscadores, que a su vez traerán más clientes… el círculo perfecto.
Todo bien conectado
«Conexión» no es quizás un término muy usado a la hora de hablar de diseño web, pero refleja bien lo que queremos decir. Este concepto hace referencia a que en un diseño web debe existir tanto unidad como consistencia. Son atributos muy amplios.
Un diseño debe ser consistente en el uso de fuentes, tamaños, colores, títulos y subtítulos, estilo de las imágenes, iconos, estilo de los botones, links, etc. Todos estos aspectos cuentan. Un diseño puede tener un gran aspecto y aun así sufrir de inconsistencias.
La unidad es ligeramente diferente de la consistencia. La unidad se refiere a cómo los diferentes elementos de un diseño interactúan y encajan entre sí. Por ejemplo, ¿los colores y los gráficos coinciden? ¿Contribuye todo a un mensaje unificado?. Sin unidad, tener un buen diseño es muy difícil.
De todos los factores explicados en este artículo la conexión es uno de los más importantes. La conexión tiene que ver con la forma en que todos los otros conceptos se unen: equilibrio, colores, gráficos, espacios en blanco, navegabilidad, comunicación. Es un factor que lo une todo, y sin esta unión el diseño se puede desmoronar.
Se puede tener una fuente muy bonita o una paleta de colores corporativos espectacular, pero si los gráficos son horribles o simplemente no coinciden o si todo se coloca en la web sin pensarlo, el diseño fallará.
Esta es la parte más difícil del diseño. No es algo que pueda ser enseñado fácilmente. Se requiere un poco de talento, habilidad y mucha práctica y experiencia. Pero es la base, y hace que un diseño se vea bien al final.
Tipografía y legibilidad

Poco importa cómo de bueno sea el diseño de los otros elementos de la web, si el texto y la tipografía no están a la altura, el diseño no será bueno.
El texto sigue siendo clave, ya que proporciona a los usuarios y a los motores de búsqueda la información que necesitan.
La elección del tipo de letra puede parecer algo intrascendente, pero no lo es. La mayoría de usuarios que llegan a la web escanean la información antes de decidir si merece la pena leerla en profundidad. Si durante esos primeros instantes la web es capaz de hacerle llegar, de forma eficiente la información que el usuario necesita, habrá más probabilidades de que el usuario quiera seguir leyendo.
Es importante elegir bien el tipo o familia de fuentes de los encabezados. En función de aquello que la web necesita transmitir (elegancia, seriedad, diversión, modernidad, minimalismo, confianza, creatividad, etc.) puede elegirse un tipo de fuente u otro.
Una buena opción es probar diferentes estilos de fuentes hasta encontrar el que mejor funcione. Hay que tener presente el tipo de usuarios que visitarán el sitio y no perder de vista aspectos básicos como que un tipo de letra muy diferente puede quedar bien en los títulos, pero el cuerpo principal del texto debe ser sobre todo fácil de leer.
Responsive
Teniendo en cuenta la sociedad y el tipo de usuarios que hoy navegan las webs, hoy en día un diseño web solo es bueno si es responsive. Un diseño web que no se adapta de forma eficiente a los diferentes tipos de dispositivos (desktop, laptop, mobile, tablets) no puede considerarse un buen diseño web.
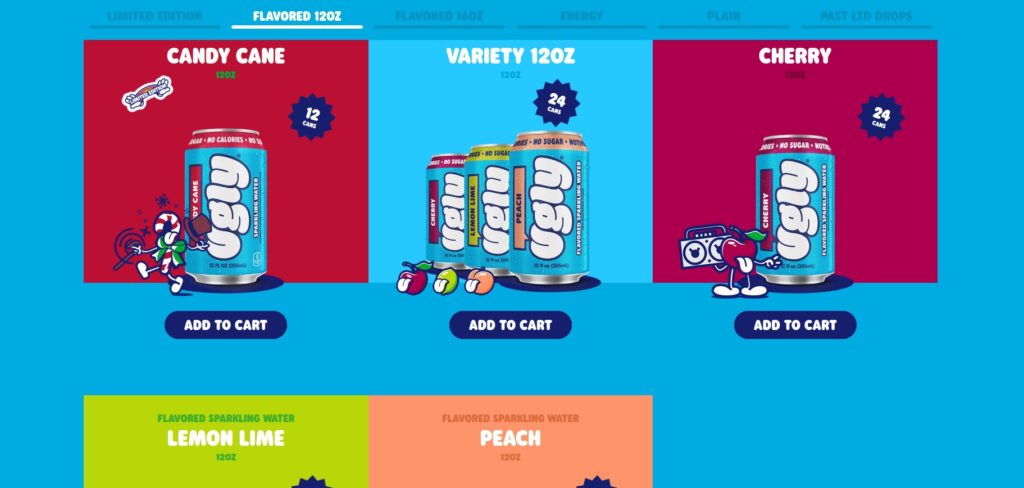
Paleta de colores

Una combinación de colores atractiva atraerá a los usuarios y facilitará el hecho de que quieran continuar descubriendo la web. Una paleta de colores pobres y que no encaja bien tendrá el efecto contrario.
Los colores son importantes por muchos aspectos. En primer lugar unos colores bien elegidos y que contrasten bien entre ellos aumentará la legibilidad de la web y hará que los usuarios capten la información de manera eficiente.
Los colores también se usan para transmitir emociones. Así que elegir una paleta de colores en la que dominen aquellos colores que transmitan emociones alineadas con el propósito de la web ayudará a que el mensaje llegue mejor al usuario.
Carga rápida

csm servicios diseño web castellón
Una página web que tarda demasiado en cargar es un problema. Un buen diseño debe tener este tipo de cosas en cuenta.
La optimización de imágenes, optimización de código, comprimir, minificar y limpiar archivos, eliminación de plugins y extensiones innecesarias, reducir el número de peticiones al servidor, etc.
Optimizar la parte técnica del diseño es importante para dar una buena experiencia de usuario.
Comunicación
El propósito final de los visitantes es obtener información. Si la página web es capaz de comunicarse con los usuarios de manera eficiente, la web proporcionará una mejor experiencia de usuario.
Sobre la comunicación visual efectiva, Aaron Marcus establece en sus trabajos tres principios fundamentales que intervienen en el uso del llamado «lenguaje visible»: el contenido que los usuarios ven en una pantalla.
Organizar
Proporcionar al usuario una estructura conceptual clara y coherente. La coherencia, la disposición de la pantalla, las relaciones y la navegabilidad son conceptos importantes de la organización. Las mismas convenciones y reglas deben aplicarse a todos los elementos.
Economizar
Hacer lo máximo con la menor cantidad de pistas y elementos visuales. Cuatro puntos principales a considerar:
- Simplicidad: incluye solo los elementos más importantes para la comunicación
- Claridad: todos los componentes deben ser diseñados para que su significado no sea ambiguo
- Distinción: las propiedades importantes de los elementos necesarios deben ser distinguibles
- Énfasis: los elementos más importantes deben ser fácilmente percibidos
Comunicación
La presentación debe corresponderse con las capacidades del usuario. La interfaz de usuario debe mantener un equilibrio entre legibilidad, tipografía, simbolismo, vistas múltiples y color o textura para poder comunicarse con éxito.
Equilibrio

En buen diseño web dará lugar a una web compensada y equilibrada. Este concepto puede conseguirse con diferentes técnicas, y todas pueden dar como resultado muy buenos diseños web.
La simetría por ejemplo es un recurso muy utilizado. Dos mitades que se reflejan perfectamente la una a la otra. Un diseño perfectamente simétrico proporciona equilibrio y estabilidad.
Con el diseño asimétrico también es posible que una web esté perfectamente equilibrada. En realidad para que una web se vea bien debe tener un cierto equilibrio subyacente, aunque no exista simetría.
Un buen diseño asimétrico estará equilibrado, aunque no sea con dos mitades perfectamente similares. Este tipo de diseño es en realidad más fácil de conseguir, considerando que la mayoría de los contenidos no se prestan a una simetría perfecta.
Facilidad de navegación
Muchos estudios demuestran que los usuarios permanecen más tiempo en los sitios web que proporcionan una navegación simple e intuitiva.
Los mejores sitios web son aquellos que hacen que los usuarios no tengan que pensar mucho.
Es importante que antes de empezar a hacer la web se dedique el tiempo necesario a pensar la estructura, la arquitectura web y la forma de organizar los contenidos. Una jerarquía lógica forma parte del buen diseño.
Menús de navegación bien organizados, botones en los que sea fácil hacer click, links que se vean fácilmente y que indiquen claramente dónde llegará el usuario, son los básicos para una buena navegabilidad web.
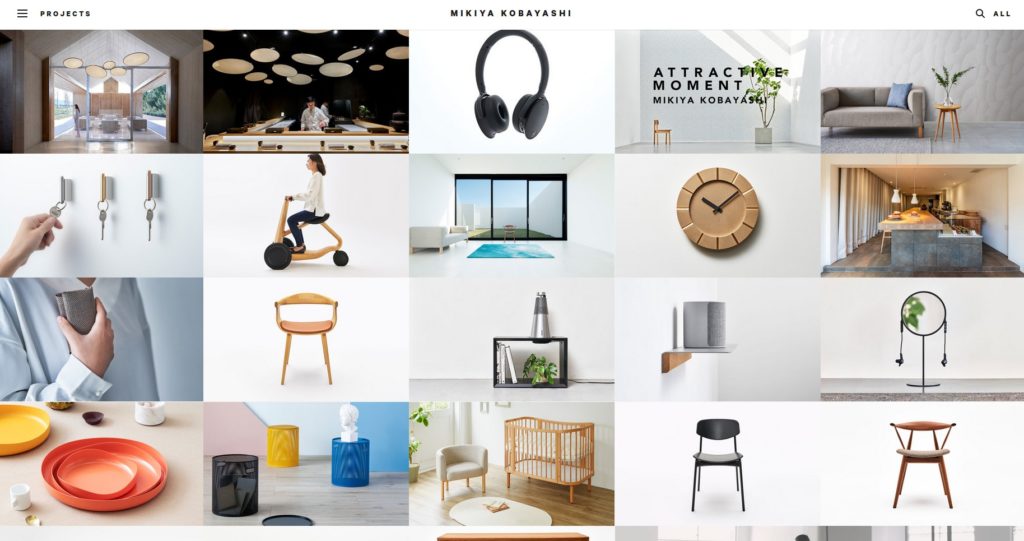
Espacios en blanco

Sería muy difícil sobrevalorar la importancia del espacio blanco. Ayuda a reducir la carga cognitiva de los usuarios, ayuda a percibir mejor la información presentada en la pantalla.
Cuando un nuevo usuario llega a la web, lo primero que intenta hacer es escanear la página y dividir el área de contenido en trozos de información digeribles.
Las estructuras complejas son más difíciles de leer, escanear, analizar y trabajar con ellas. Las estructuras jerárquicas reducen la complejidad: cuanto mejor se consiga proporcionar a los usuarios un sentido de jerarquía visual, más fácil será percibir el contenido.
El espacio en blanco es un elemento de diseño primario, que hará resaltar al resto de elementos. Ayuda a mejorar la legibilidad, aportando el espaciado necesario entre palabras, líneas y párrafos. Es un recurso muy eficiente para mejorar el diseño de una página web.
El espacio en blanco añade mucha clase a un diseño. El hecho de rellenar cada espacio y rincón de la web no ayuda a mejorar el diseño. El diseño debe tratar de comunicar un mensaje. Los elementos de diseño, por lo tanto, deben apoyar este mensaje, no añadirle ruido.