Las tendencias en diseño web para el 2021
Las posibilidades que existen a la hora de diseñar una web son cada vez más amplias, y este exceso de opciones puede abrumar un poco a la hora de elegir el camino. Por si estás decidido a lanzarte al mundo online o te animas a rediseñar tu página web, aquí te dejamos las mejores tendencias en el mundo del diseño web para el año 2021. Para que vayas sobre seguro.
Flat design

El volumen de tráfico a través de los teléfonos móviles no para de crecer y eso sin duda modifica el tipo de diseño que se propone. 2020 ya fue un año de diseños limpios y sencillos que permiten una mejor visualización en teléfonos móviles y tablets, y en 2021 la tendencia se consolida.
Sería un error pensar que un “flat design» se reduce a un diseño en dos dimensiones, aburrido y sin encanto. Combinaciones de colores atractivas, bordes limpios y espacios bien utilizados son sin duda un atractivo para cualquier página web. Este tipo de diseño vienen para aportar practicidad, eliminando ruido y ayudando a centrar la atención del usuario en aquello que es importante.
Son sitios que transmiten mensajes claros, se ven bien desde cualquier tipo de dispositivos, y suelen ser además sitios que aportan ventajas en cuanto a SEO, favoreciendo un mejor posicionamiento en los buscadores.
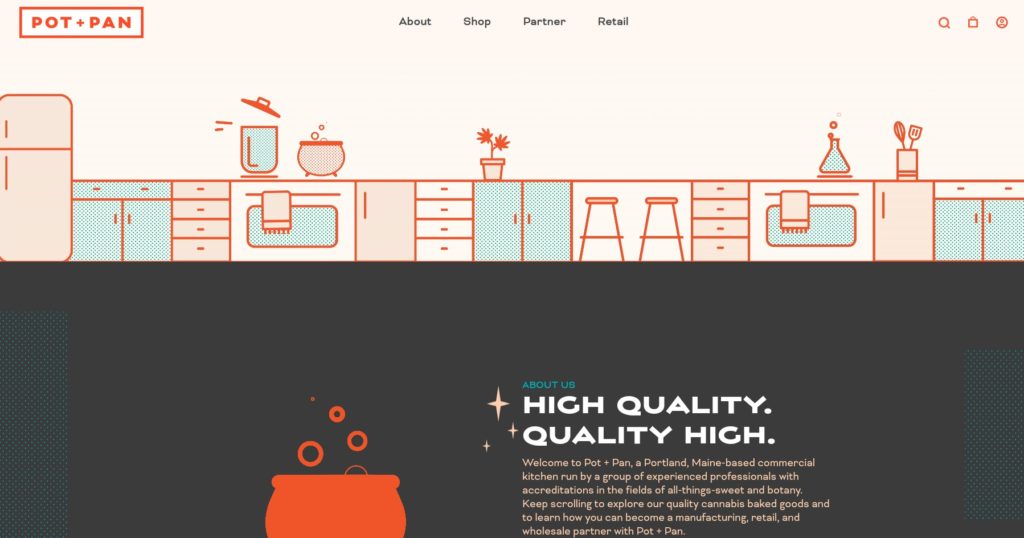
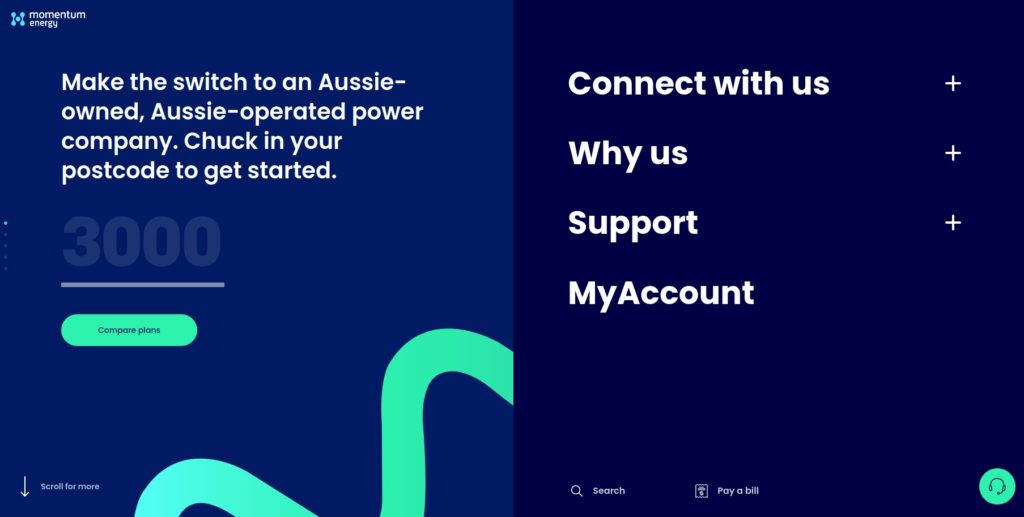
Algunos ejemplos de “flat design» son Pot+pan o Momentum energy

Dark themes (Temas oscuros)

Hace algunos años diferentes sitios y aplicaciones empezaron a utilizar los temas oscuros, y aunque en aquel entonces no tuvieron demasiado reconocimiento, parece que esta tendencia viene para quedarse en el año 2021.
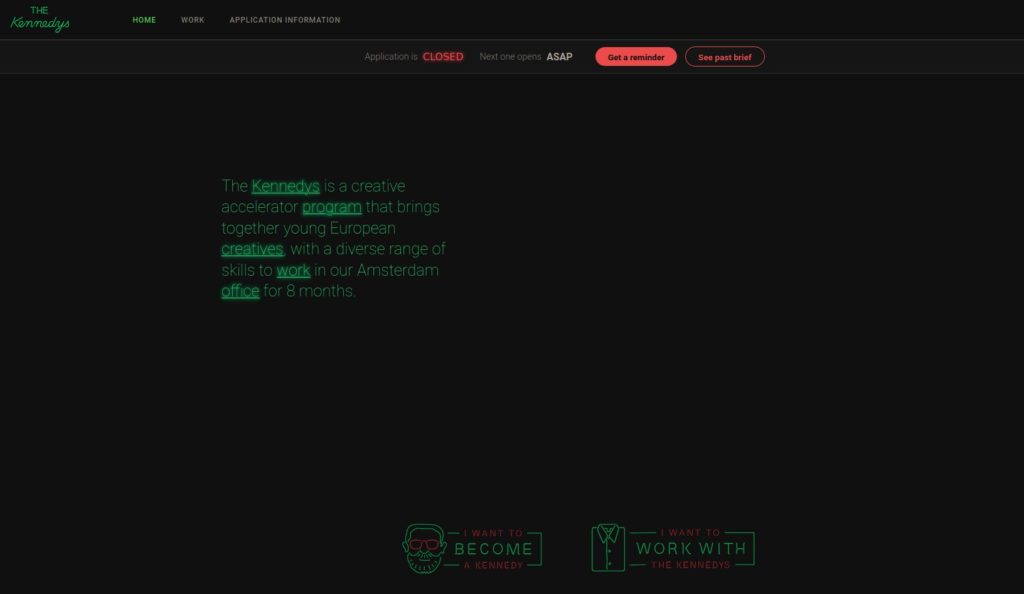
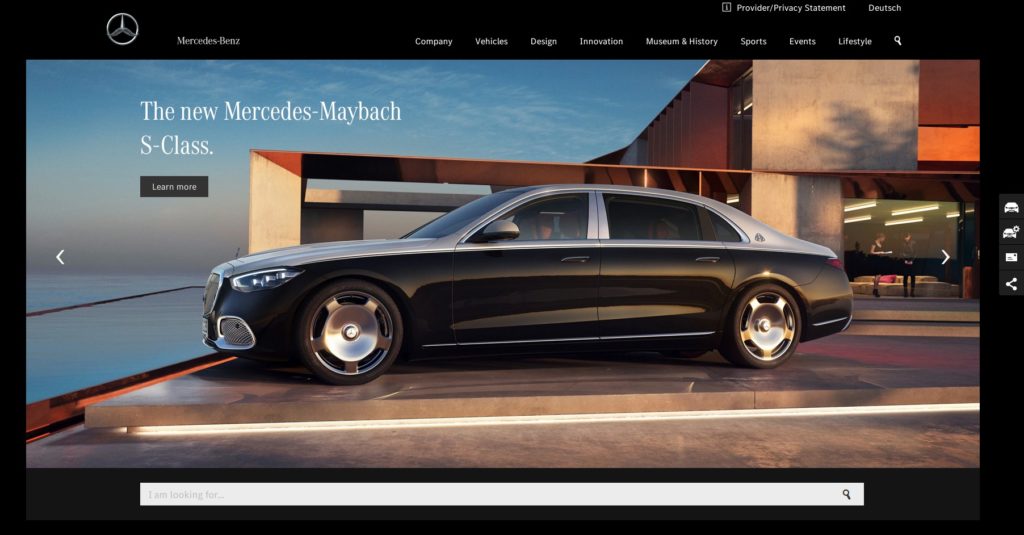
Algunas aplicaciones ya incluyen esta opción, para que el usuario pueda elegir si prefiere un “dark theme» y sitios web de reconocido prestigio ya cuentan con este tipo de diseño en su landing page. Algunos ejemplos de “dark theme» son Mercedes Benz o The Kennedys
Un simple cambio de color en el tema de la web aporta un aspecto completamente diferente al sitio, además de algunas otras ventajas como:
- Resaltar la visibilidad de los diferentes elementos
- Mejorar contraste en el sitio web
- Reducir la tensión ocular. Menos estrés y fatiga para la vista
- Aportar elegancia al conjunto
- Ahorro de energía

Accesibilidad
Con varios miles de millones de usuarios online cada día, es muy importante que los sitios web empiecen a pensar en la accesibilidad. Diseños inclusivos y accesibles para el máximo de usuarios posibles.
Si una página web es más accesible, esto le permitirá llegar a un público más amplio, y facilitará que estos usuarios permanezcan más tiempo en la página web, y que interactúen y participen más. Es decir no es solo beneficioso para los usuarios, sino para la página misma.
Algunos consejos para mejorar la accesibilidad de la página web pueden ser:
- Proporcionar suficiente contraste entre los elementos de primer plano y el fondo
- No usar simplemente color para transmitir información
- Intentar que los elementos interactivos sean suficientemente identificables
- Usar encabezados y espacios para agrupar los contenidos relacionados
- Intentar que la navegación sea clara, simple e intuitiva. En toda la web.
- Proporcionar medios alternativos (incluir links a transcripciones de audio, incluir descripciones de tablas y gráficos, incluir texto junto a los iconos e imágenes, incluir las etiquetas “alt» en las imágenes, etc.)
Minimalismo

Los diseños modernos son agradables, pero si además esto se combina con diseños sencillos que proporcionen una experiencia de usuario racional y minimalista las ventajas son enormes. Evitando extravagancias y características muy llamativas es mucho más fácil que el visitante no se distraiga y pueda encontrar aquello por lo que ha llegado a la página web: comprar un producto, consumir una información o contratar un servicio. Es una muy buena manera de garantizar una buena experiencia de usuario.
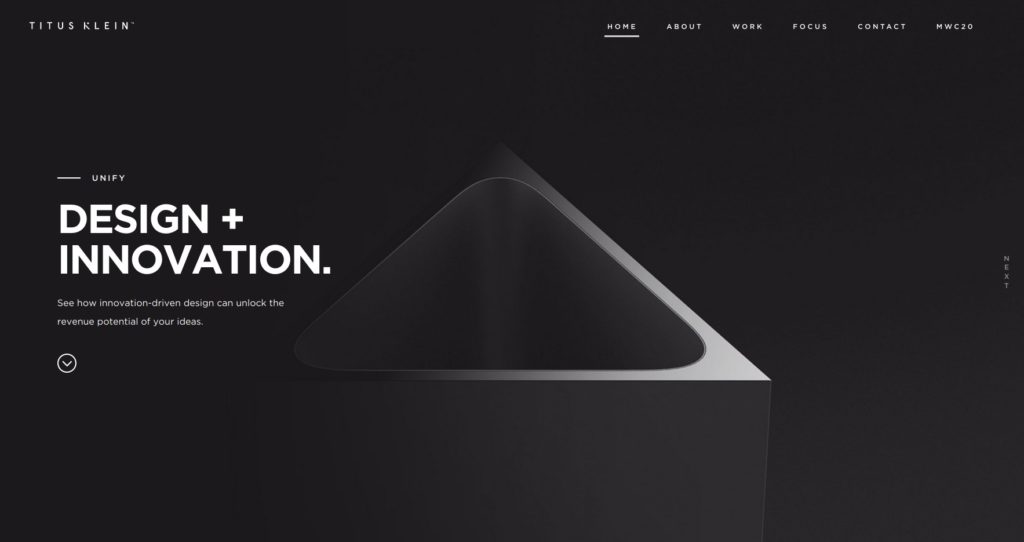
Hace algunos años que este tipo de diseño acapara portadas, premios y titulares, y en 2021 sigue siendo tendencia por la cantidad de ventajas que proporciona. Algunos ejemplos de diseño web minimalista son Spline group o TitusKlein

Nuevas formas de visualización de datos

Somos criaturas visuales y lo cierto es que los datos se ven y se entienden mejor con gráficos e imágenes que con palabras y números.
Vivimos en la era de los datos, y aunque pueden resultar de mucha utilidad, suele ser difícil conseguir que la gente “disfrute» intentando averiguar qué significan.
En una página web en la que tenga sentido utilizar datos y ponerlos a disposición de los usuarios suponga un valor extra, la capacidad de presentar estos datos de una manera atractiva, original, divertida y fácil de entender será una ventaja competitiva importante.
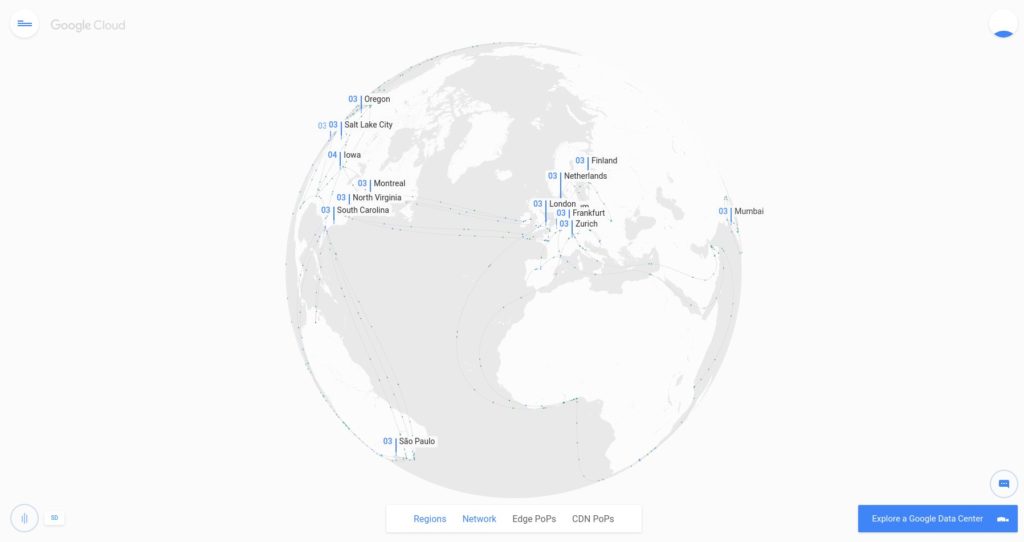
La originalidad y las nuevas formas de visualización de datos es una clara tendencia en el diseño web del 2021. Algunos ejemplos originales de visualización de datos son Google cloud’s gobal network o Dataveyes

Creatividad con el uso del color

Los colores son más un elemento psicológico en la web que un elemento de diseño, porque los humanos los percibimos más con el cerebro que con los ojos. Los colores se asocian a emociones, sentimientos, estados de ánimo, mensajes y situaciones, luego con la elección de la paleta de colores de la página web se puede influir de alguna manera en los usuarios.
Las primeras impresiones son muy importantes y con la cantidad de sitios web existentes hoy en día, crear una impresión duradera puede ser una ventaja importante. La paleta de colores de la página web debería ayudar a atrapar la atención de los usuarios, retenerla, satisfacer las necesidades emocionales de su público objetivo, y mejorar la asociación, el reconocimiento y la conciencia de la marca.
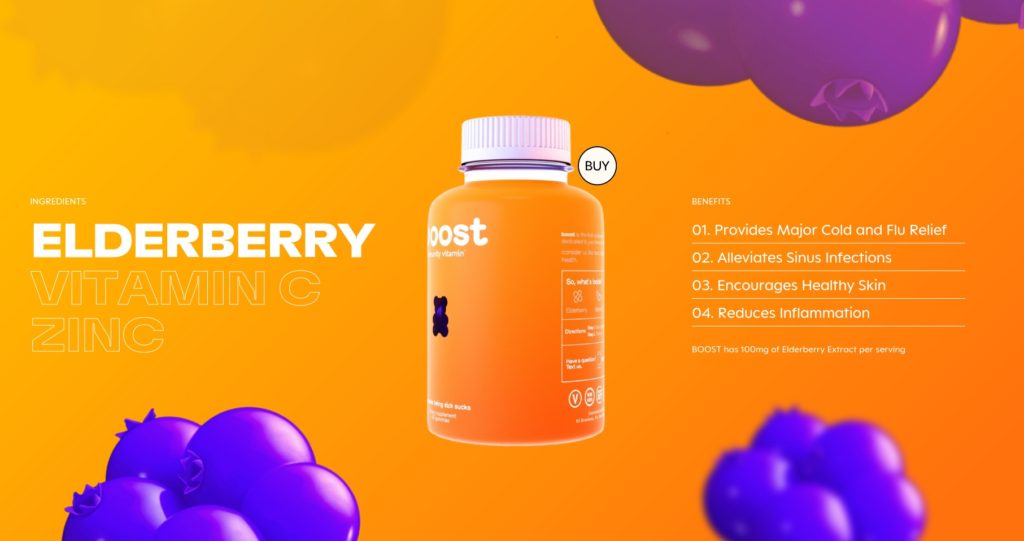
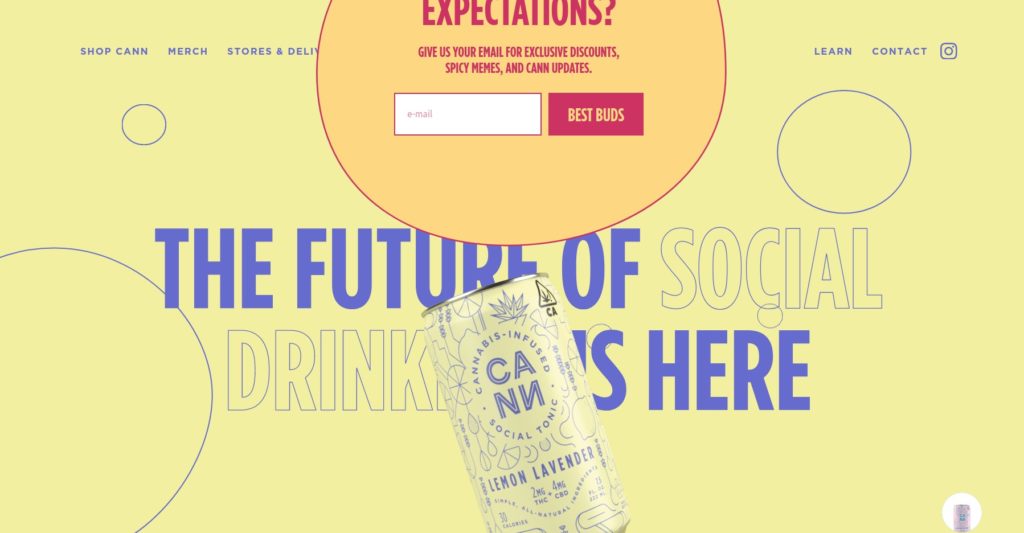
Algunos ejemplos de sitios web con colores creativos son Drinkcann o Boost